Becky Kilimnik
2018年8月21日
オブジェクトの周りのリアルな影は、写真をプロフェッショナルで信憑性のあるものにします。 しかし、必要な影を実現するために、適切な設定で写真を作成したり、正しい照明で撮影したりする能力がない場合もあるでしょう。
Receive free ecommerce & product photography tips
根気と繊細さがあれば、Photoshopで商品写真に自然な影をつけることができます。 このプロセスには、時間、スキル、そして影の仕組みの理解が必要です。
What we’ll cover:
- Photoshopで影を作成する方法
- Tutorial:
- Photoshopでリアルな影を作る方法
- 影のバリエーション
- eコマースで影を使う場合
- ドロップシャドウとキャストシャドウの違い
How do you create a shadow in Photoshop?
オブジェクトには、キャストシャドウとフォームシャドウの2種類の影があります。 キャストシャドウとは何なのか、気になりますよね。 キャストシャドウとは、オブジェクトの周りにある影のことで、床やオブジェクトの周りにある他のオブジェクトに現れる影のことです。
どちらの影も、光源の方向や距離、数などによって決まりますが、形影は、物体の内部に現れる影です。
Photoshopで影を描いたり作成したりする前に、影の仕組みを理解しておくことが大切です。
このチュートリアルでは、ドロップシャドウレイヤースタイル、変換ツール、グラデーションツール、ぼかし、レイヤーマスク、アルファチャンネルを組み合わせて、Photoshopでリアルな影を作成する方法を学びます。
Tutorial: Photoshop でリアルな影を作成する方法
- オブジェクトを背景から分離する
- 分離したオブジェクトの後ろに新しい背景を作成する
- キャストシャドウの色を決定する
- ドロップシャドウを作成する
- ドロップシャドウからレイヤーを作成する
- ドロップシャドウのレイヤースタイルを作成する
- ドロップシャドウのレイヤースタイルを作成する。
- ドロップシャドウからレイヤーを作成する
- ドロップシャドウを歪ませる
- アルファ チャンネルを作成する
- アルファ チャンネル内にグラデーションを作成する
- 選択範囲をぼかす
- レイヤーマスクを作成する
- 光源を考慮し、影をクリーンアップする
ステップ 1: オブジェクトを背景から分離する
修正したい写真を開きます。 新しいファイルに入ったら、ウィンドウ >レイヤーでレイヤーパレットを開きます。 写真に写っているものを切り取り、新しいレイヤーに配置します。 新しいレイヤーには、影を作成する際に他のレイヤーと混同しないように、背景が削除されていることを示す名前 (例: 「isolated」) を付けます。
Magic Wand を使用してオブジェクトを背景から分離する方法についてのチュートリアルを参照してください。

ステップ 2: 分離したオブジェクトの背後に新しい背景を作成する
レイヤー パレットで、非表示の背景レイヤーを選択します。 レイヤー > 新規レイヤーに移動するか、SHIFT+CONTROL+N (MacではSHIFT+COMMAND+N)を入力して新規レイヤーを作成します。
編集 > 塗りつぶしで、新しいレイヤーに色をつけます。


上記の例では、塗りつぶした色の上にいくつかのグラデーションを重ねて背景を作成しています。
ステップ 3: キャスト シャドウの色を決定する
影には色がありますが、オブジェクト上のフォーム シャドウを見て、キャスト シャドウの色を決定することができます。
オブジェクト内でフォーム シャドウを見つけ、スポイト ツールを使用してその影を選択します。

選択範囲をカラーフィールドの下や左に移動して、選択した色が少し暗くなり、彩度が低くなるように調整します。 OK」をクリックします。
ステップ 4: ドロップ シャドウの作成
孤立したオブジェクト レイヤーを選択した状態で、レイヤー パレットの下部にある fx ボタンをクリックし、[ドロップ シャドウ] を選択します。 シャドウの色をフォアグラウンドの色に設定して、ドロップシャドウを作成します。
ドロップシャドウの設定に満足したら、[OK]をクリックします。

ステップ 5: ドロップシャドウからレイヤーを作成する
レイヤー >> レイヤーを作成して、ドロップシャドウをそのレイヤーから分離します。 これにより、オブジェクトから独立してシャドウを変更することができます。

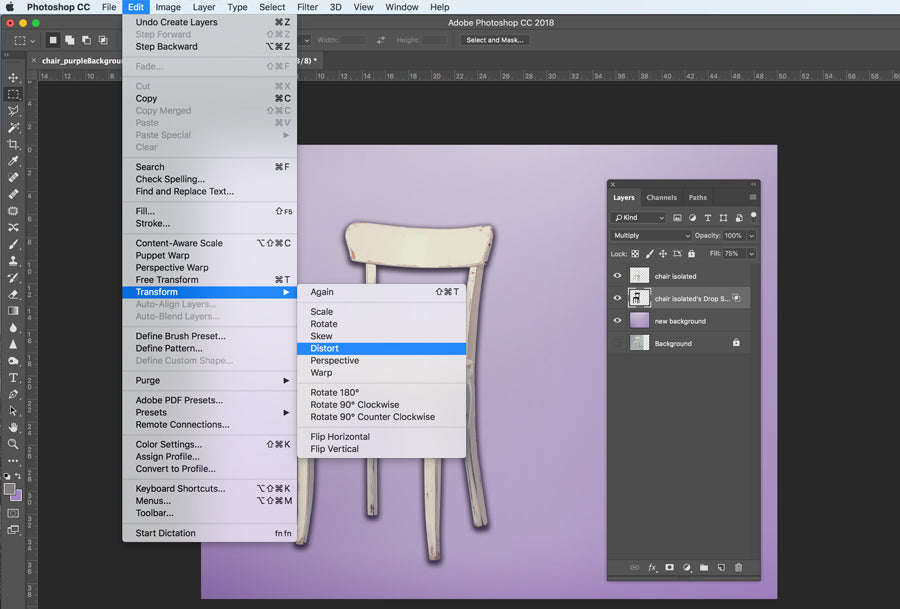
Step 6: Distort the drop shadow
レイヤー パレットで、新しく作成したドロップ シャドウ レイヤーを選択します。
[編集] >> [歪める]でドロップシャドウを床に引き下げます。

ここでは芸術的な知識が役立ちます。オブジェクト上のフォーム シャドウの位置を考慮して、キャスト シャドウが自然に落ちる方向を決定し、画像の消失点を考慮して、シャドウをどの程度歪ませるべきかを決定します。

必要に応じて、影の特定のセクションを選択し、独立して変形させることで、床に触れるオブジェクトのすべての部分に影がつながるようにすることができます。
そのためには、シャドウレイヤーのブレンドモードを「標準」に設定し、フィルを100%にします。

長方形のマーキーツールを使用して、修正する必要のあるシャドウの領域の周りに選択範囲を描き、編集 >> 歪曲でシャドウのその部分を編集します。

変更内容に満足したら、変換を適用し、ペイントブラシと消しゴムツールを使用して、影のエッジを「修正」します。 次に、ドロップ シャドウ レイヤーのレイヤー ブレンド モードを乗算に戻し、そのレイヤーの塗りつぶしを 75% に戻します。
ステップ 7: アルファ チャンネルを作成する
この影はリアルに見えてきましたが、現実の世界では、影はオブジェクトから遠ざかるほどぼやけて明るくなることを覚えておいてください。
アルファ チャンネルを作成するには、ウィンドウ > チャンネルに移動して、チャンネル パレットを開きます。 パレットメニューをクリックして「新規チャンネル」を選択します。

「新規チャンネル」のダイアログボックスが表示されます。 名前はデフォルトの「Alpha 1」のままで構いません。

ステップ 8: アルファ チャンネル内にグラデーションを作成する
チャンネル パレットで、レイヤーを選択するのと同じように、新しいアルファ 1 チャンネルを選択します。
ツールパレットから[グラデーション]ツールを選択します。
アプリケーションウィンドウの上部にあるオプションパレットで、グラデーションが「黒から白」に設定されていること、グラデーションの種類が「線形」であることを確認します。
グラデーションの設定が正しくなったら、カーソルを影の最も遠い部分(またはその先)に設定し、オブジェクトに最も近い影の部分に向かってグラデーションを描きます。

選択範囲は、画像の上に赤いグラデーションとして表示されます。

ステップ 9: 選択をぼかす
アルファ チャンネルにグラデーションを作成すると、画像の上に赤いグラデーションが表示され、チャンネル内のマスクが画像とどのように相互作用するかを示します。
チャンネル パレットの一番上のチャンネル (画像のカラー モードに応じて、RGB または CMYK) をクリックして、カラー チャンネルを選択し、アルファ チャンネルの選択を解除します。
レイヤー パレットに移動し、ドロップ シャドウ レイヤーが選択されていることを確認します。
フィルタ >> レンズぼかし を選択します。
「プレビュー」の隣にあるボックスがチェックされていることを確認してください。
[深度マップ]で、[ソース]ドロップダウンメニューから[アルファ1]を選択します。
[ぼかしの焦点距離]を0に保ち、[反転]の隣のボックスをチェックします。
[半径]を高い数値にスライドさせます(この例では67に設定)。 他の値はすべてデフォルトのままです。 OK] をクリックします。

ステップ 10: レイヤーマスクを作成する
[選択]に移動します > 選択を読み込みます。

[OK]をクリックします。
アルファ チャンネルで作成したグラデーションの最も暗い部分に近似した選択範囲が表示されます。
[選択] > [逆] を選択するか、または SHIFT+CONTROL+I (Mac では SHIFT+COMMAND+I) を入力して、[逆] を選択します。
レイヤーパレットで、パレットの下部にあるレイヤーマスクのアイコンをクリックします。
マスクが適用されると、影が遠くに退くように「フェード」しているように見えます。 レイヤーマスクのサムネイルが、アルファ 1 の隣のサムネイルと一致していることに注目してください。


ステップ 11: 光源を考慮し、影をクリーンアップする
最後に、オブジェクトの間違った側に現れる影の部分がないことを確認します。 このチュートリアルの例では、光源がキャストシャドウをオブジェクトの後ろに押しやっているので、オブジェクトの前に現れるシャドウのインスタンスはないはずです。 消しゴムツールを使用して、関係のない影を慎重に取り除きます。
また、椅子の画像では、前の脚の影が椅子の後ろの脚に当たることに注意してください。 これらの影を再現する最も簡単な方法は、オブジェクトの上に新しいレイヤーを作成し、影の色を使用して、ブラシツールを使用してオブジェクトの上に投影された影をペイントすることです。 レイヤーのブレンドモードを「乗算」に設定し、周囲の影と同じになるまで不透明度を調整します。
影のバリエーションを使用する
オブジェクトを別の写真に配置する場合、新しい背景にある他の影と一致させるために、追加のキャストシャドウを作成する必要があるかもしれません。

また、オブジェクトの背後の壁に影が表示されるように簡単に調整することもできます。
ドロップシャドウを歪ませた後(ステップ6)、長方形のマーキーツールで壁に落ちる影の領域を選択し、編集 >> 歪ませて、影を壁に引き上げます。

アルファチャンネルを作成する際に、前景色が (黒ではなく) 暗い灰色になるように色を調整し、壁の表面に対してブラーとフェードが均一になるように、壁の基部からグラデーションを開始します。


eコマースでドロップシャドウを使用する場合
商品をさまざまな設定で配置することで、買い物客が感情的なレベルで商品とつながることができます。
単に白い背景に商品を置いているだけの場合でも、リアルな影をつけることで、商品が背景から浮かび上がり、よりリアルでプロ並みの写真になります。
特に家具は、ドロップシャドウのテクニックに適しており、撮影時に技術的な照明を使わなくても、商品写真に立体感や深みを与えることができます。
以下は、The Mood Storeの例で、いくつかの画像にドロップシャドウが加えられています。

この手法は、ファッション、アパレル、アクセサリーなどでもよく見られます。

ドロップシャドウとキャストシャドウの違い
リアルな影を作ることは、単にドロップシャドウをオブジェクトに適用するよりも、はるかに複雑でやりがいのあるプロセスです。 ドロップシャドウは、それ自体がオブジェクトとほぼ同じサイズと寸法を持っています。 実際には、ドロップシャドウをそのまま使ったような影に出会うことはほとんどありません。
Tags:
- ハウツー、
- 画像編集。
- Photoshop

Becky Kilimnik
Bio: グラフィックデザイナーとして18年以上の経験を持つベッキーは、画像処理ソフトを使いこなしてコンテンツを充実させるお手伝いをすることに情熱を注いでいます。 ベッキーは、アメリカとイギリスのさまざまな教育出版社と仕事をし、6つの大学でデザインを教えてきました。