この記事では、Adobe Illustrator で 5 つの方法のうち 1 つを使って図形をカットする方法を説明します。
- ナイフツールを使った図形の切り取り
- はさみツールを使った図形の切り取り
- 消しゴムツールを使った図形の切り取り
- クリッピングマスクツールを使った図形の切り取り(切り取りではなく、特定の図形にマスクをかけます)
- 切り取りツールを使った図形の切り取り(特定の図形の外側にある不要な要素を削除します)
Illustratorでの図形の切り取り方法。 マスクツールを使った図形の切り取り(切り取りではなく、特定の図形にマスクをかけます)
また、以下についても説明しています。
- Illustratorで、ある図形を別の図形から切り出す方法
この記事はAdobe Illustrator CS6を使って書かれていますが、どのバージョンを使っていても手順は同じです。 これまでと同様に、Illustratorにはさまざまな方法でさまざまなことを実現することができますが、図形の切り取りもそのひとつです。
Illustrator ナイフツールを使った図形の切り方
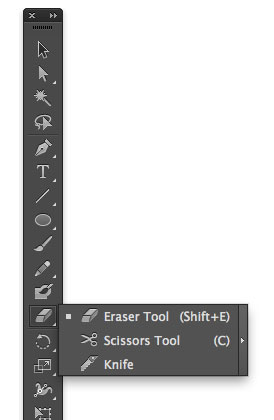
ツールバーのボタンの右下に小さな矢印(下から右に向かっている)がついているものは、そのボタンを押したままにするとサブメニューにツールが追加されることを示しています。 例えば、Illustratorのツールバーには消しゴムツールがありますが、このツールにはサブメニューの矢印がついています。

このサブメニューには、消しゴムツールのほかに2つのツールがあります。 ハサミツール」と「ナイフ」で、後者は小さな鋸歯状の刃で表現されています。 これら3つのツールは、Illustratorの要素を少しずつ切り取ったり、削除したりするのに使われます。 この図形にストロークを与えれば、ツールの違いを示すのに役立ちます。

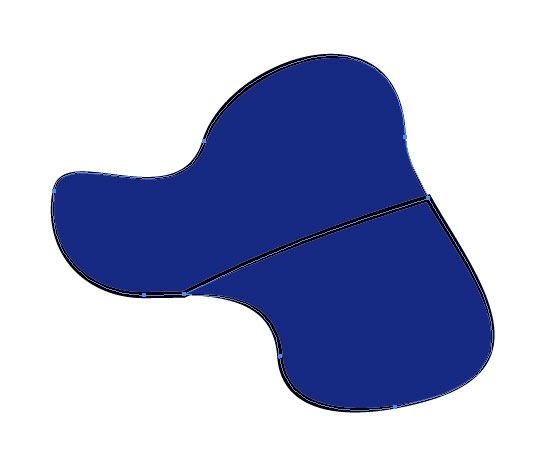
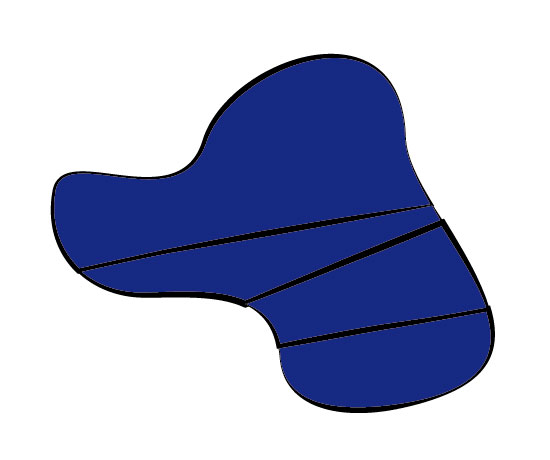
この作業では図形が選択されているかどうかは関係ありませんが、ナイフが選択されている状態で、図形から離れたアートボード上をクリックし、図形を横切ってスライスしたい部分をドラッグします。

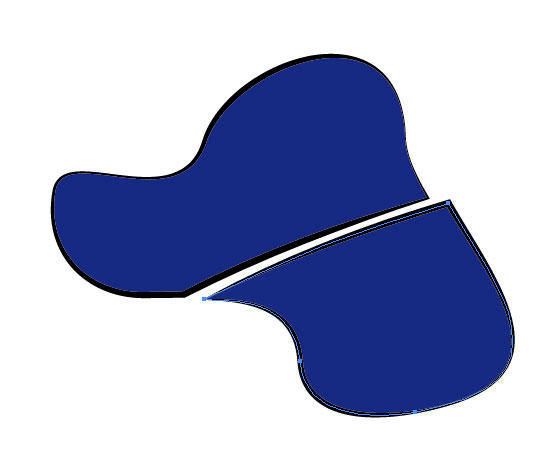
シェイプには、今カットしたラインに沿って追加のストロークが表示されます。 図形の選択を解除します (切り込みを入れたときに選択された状態になります)。 次に、図形の一部をクリックして、ドラッグして取り除きます。

マウスボタンを離す前に前後にカットしながら、シェイプを「ジグザグ」にカットすることもできます。


ナイフツールは、形状のグループを含め、必要な数の形状を同時に処理することができます。 シェイプがロックされていたり、隠されていたりしない限り、ナイフは通過するものすべてを切り裂きます。
とはいえ、複数の図形の中で一つの図形だけを切りたい場合や、一部の図形だけを切りたいがすべての図形を切りたいわけではない場合は、切りたい図形を選択してから、他の図形を選択解除したままナイフを横にドラッグしてください。
Illustrator ハサミツールを使った図形の切り方
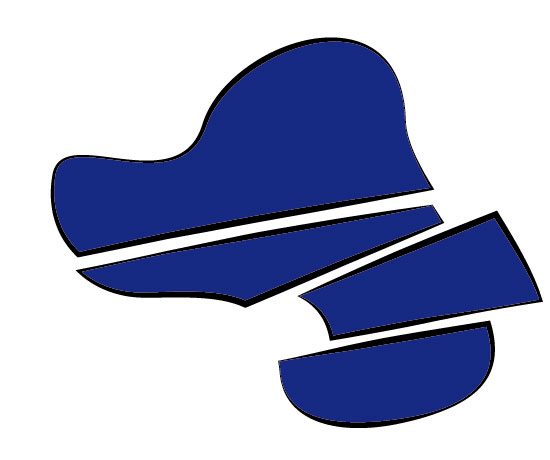
ハサミツールは、少し変わったツールです。 このツールは一度に1つの図形にしか使えませんし、カットした後にパスを囲むこともありません。
はさみツールを選択し、作成した図形の端をクリックします。 これにより、アンカーポイントが作成されます(クリックした場合は、既存のアンカーポイントが選択されます)。

ここで、図形の選択を解除し、新しいセクションの 1 つをクリック/ドラッグすると、ナイフツールとの違いがわかります。 現在、2つの閉じられていない形状があります。形状の開いたエッジには、エッジに沿ってストロークするパスがないため、ストロークがありません。

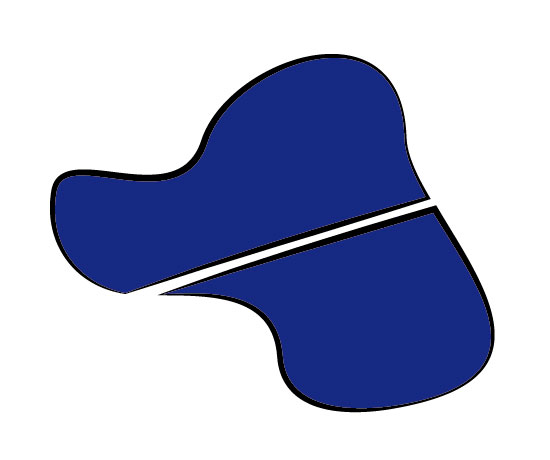
Illustrator 消しゴムツールを使った図形の切り方
消しゴムツールを使った切り方には、もうひとつの効果があります。 ナイフのように、ドラッグした図形を何個でもカットします (ロックされていない限り)。 また、ナイフのように、切り込みを入れた後、切り込みを入れた図形のパスを囲みます。
消しゴムツールがナイフと異なる点は、図形の上をドラッグするとその部分が完全に消えることです。 消しゴムツールは、ブラシのように大きさが決まっており、ブラシの円の周辺が、影響を受けた図形の囲みになります。
このツールを使うには、ツールバーから消しゴムツールを選択します。 図形が選択されていてもいなくても、消しゴムツールをドラッグして図形を横切ります。

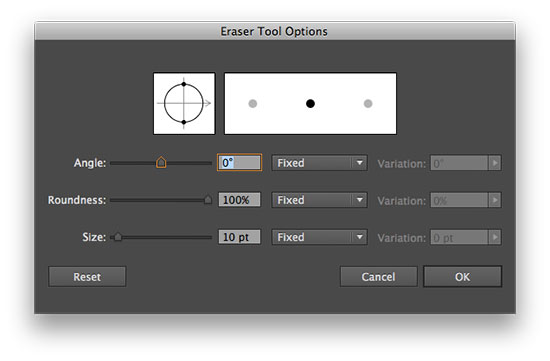
ツールバーのツールボタンをダブルクリックすると、消しゴムツールのサイズや形状(少なくとも丸み)を変更することもできます。 設定ウィンドウが開き、ブラシの設定を変更するのと同じように、消しゴムツールのブラシヘッドの丸み、角度、サイズを変更することができます。

Illustrator クロップツールを使って図形をカットする方法
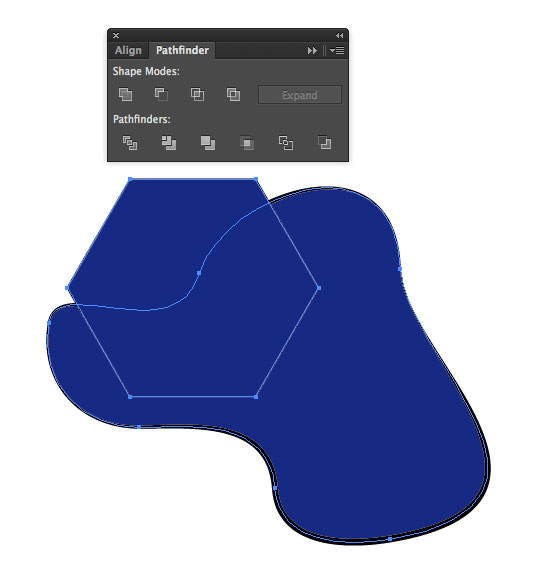
図形の一部をカットするもう一つの方法として、パスファインダーパレットにあるクロップツールを使用する方法があります。
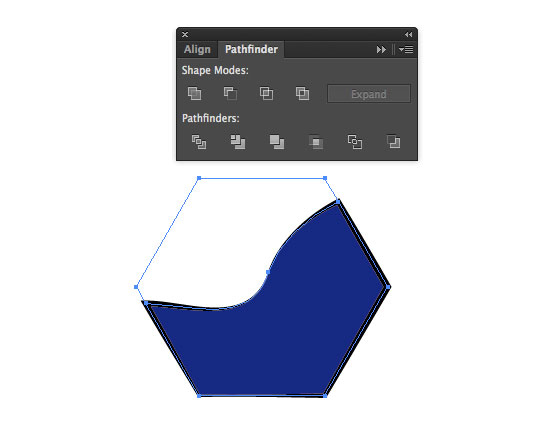
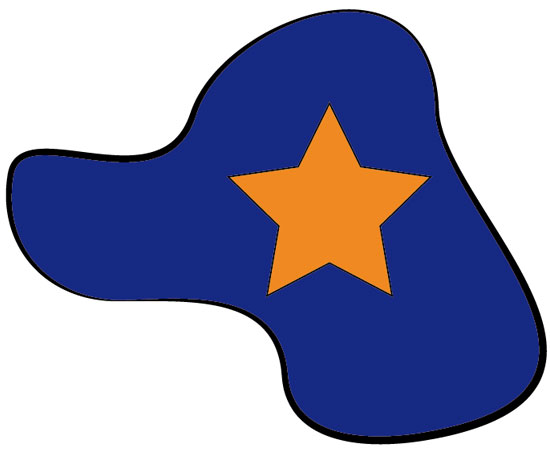
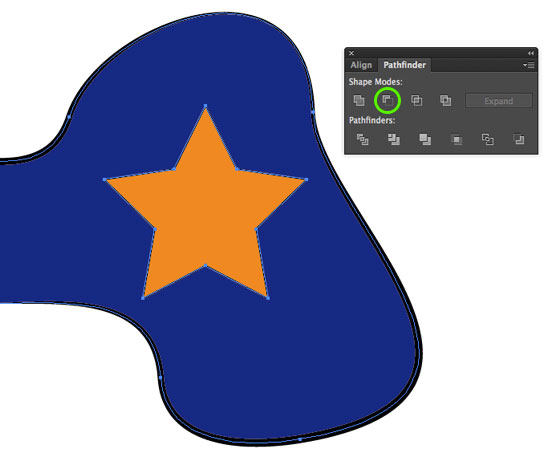
既存の形状の上に、任意の形状の新規オブジェクトを作成します。 ここで、「ウィンドウ/パスファインダー」を選択します。 切り抜きたい形状と、切り抜き形状として使用している一番上の形状を選択した状態で、切り抜きツール(「パスファインダー」の下の左から4番目のボタン)をクリックします。


この処理で開いたパスは自動的に閉じられ、ストロークが残っていることに注意してください。 ストロークを残したくない場合は、アイテムをクロップする前に、すべてのストロークをアウトライン パスに変換する必要があります。
Illustrator クリッピング マスクツールを使って図形をカットする方法
上記のどのツールとも違い、クリッピング マスク ツールは唯一非破壊で動作するツールです。
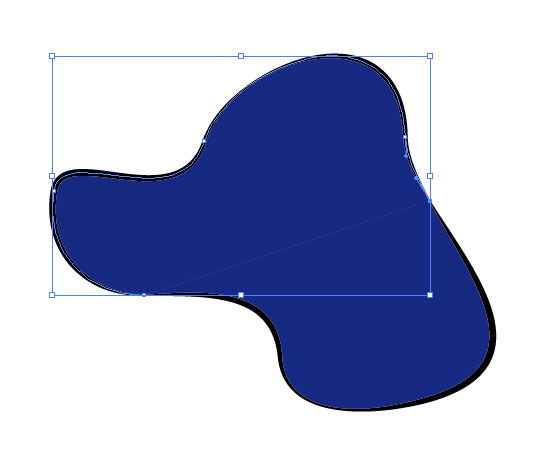
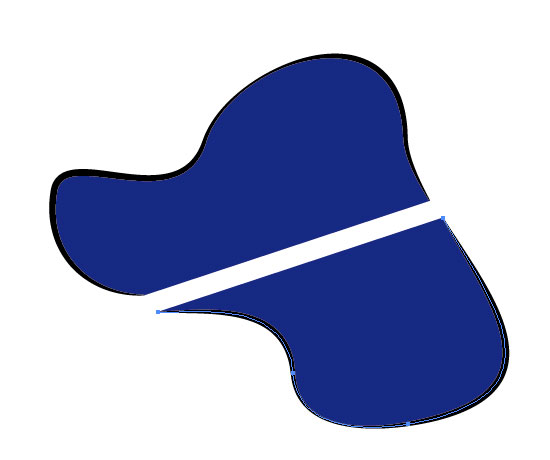
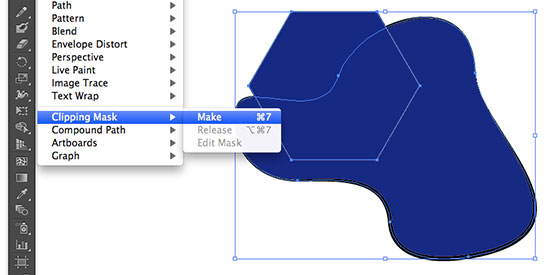
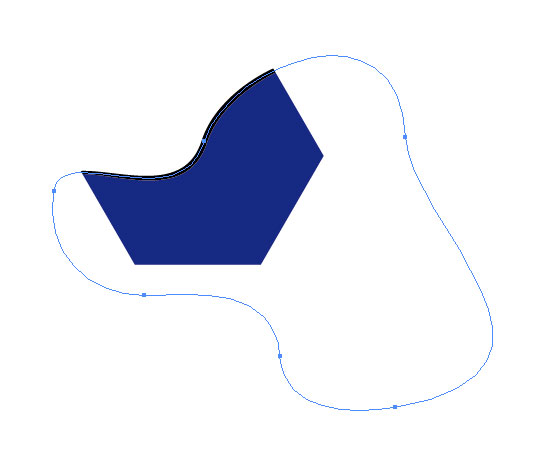
図形や図形の集まりをマスクするには、切り取りツールと同じ手順に従います。 既存のオブジェクトの上にシェイプを作成し、影響を与えたいアイテムをすべて選択して (すべての上にあるマスクシェイプを含む)、「オブジェクト/クリッピングマスク/作成」を選択します。 これで切り抜きツールとよく似た効果が得られますが、今回は何も削除されません。

マスクされたオブジェクトを選択してダブルクリックすると、元の形状のアウトラインが表示されます。 これを編集するには、もう一度ダブルクリックして分離モードで編集するか、[オブジェクト/クリッピング パス/解除]を選択してマスクを解除する必要があります。

以上がIllustratorで図形を切り抜くための主な方法です。
Illustratorである図形を別の図形から切り抜く方法
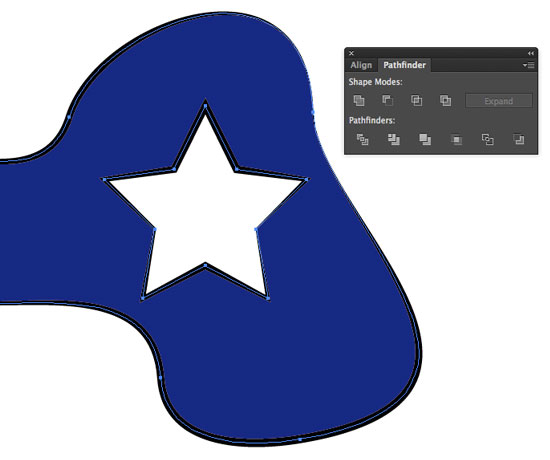
最後に、ある図形を別の図形から切り抜く方法についてです。 これはとても簡単で、パスファインダーツールを使って行います。 まず、2つのシェイプを作成します。

切り出した図形を手前に持ってくるには、黒の選択ツールで選択します。 次に、「オブジェクト」/「範囲」/「前面に移動」を選択します。 ここで、両方の図形を選択ツールで選択します。 ウィンドウ/パスファインダー」を選択します。 一番上のアイコンの下にある、左から2番目のアイコンをクリックします。 前面をマイナス」をクリックします。 これで、手前のオブジェクトが背景のシェイプに穴を開けることになります。


リソース & その他の情報
- Illustrator ライブトレース
- Illustrator ロゴの作成方法
- Illustrator パターンの作成方法
- Illustrator 文字をアウトラインに変換する方法
- Illustrator ラインアートの作成方法
- クリックするとIllustrator トップへ移動します 形をカットする方法