Becky Kilimnik
21 août 2018
Les ombres réalistes autour des objets donnent aux photographies un aspect professionnel et crédible. Cependant, il se peut que vous n’ayez pas la capacité de créer des photographies dans les bons paramètres, ou avec l’éclairage correct pour obtenir les ombres dont vous avez besoin.
Recevoir des conseils gratuits sur la photographie de produits pour le commerce électronique &
Avec de la patience et de la finesse, vous pouvez ajouter des ombres d’aspect naturel à vos photos de produits dans Photoshop. Le processus demande du temps, des compétences et une compréhension du fonctionnement des ombres.
Ce que nous allons couvrir :
- Comment créer une ombre dans Photoshop ?
- Tutoriel : Comment créer une ombre réaliste dans Photoshop
- Variations de l’ombre
- Quand utiliser les ombres dans le ecommerce
- La différence entre une ombre portée et une ombre projetée
Comment créer une ombre dans Photoshop?
Les objets ont deux types d’ombres : les ombres projetées et les ombres de forme. Qu’est-ce qu’une ombre portée, vous vous demandez peut-être. Les ombres portées sont des ombres autour d’un objet qui apparaissent sur le sol ou sur d’autres objets autour de l’objet. Les ombres de forme sont des ombres qui apparaissent à l’intérieur de l’objet lui-même.
Les deux types d’ombres sont déterminés par la direction, la distance et le nombre de sources lumineuses. Vous pouvez utiliser les ombres de forme sur votre objet pour vous donner des indices sur la façon dont une ombre portée réaliste apparaîtra.
Avant de commencer à dessiner ou à créer votre ombre dans Photoshop, il est important de comprendre comment les ombres fonctionnent. Les ombres portées deviennent plus claires et plus floues à mesure qu’elles s’éloignent de l’objet.
Dans ce tutoriel, vous apprendrez à créer une ombre réaliste dans Photoshop en utilisant une combinaison du style de calque ombre portée, des outils de transformation, de l’outil dégradé, des flous, des masques de calque et des canaux alpha.
Tutoriel : Comment créer une ombre réaliste dans Photoshop
- Isoler votre objet de l’arrière-plan
- Créer un nouveau fond derrière votre objet isolé
- Déterminer la couleur de votre ombre portée
- Créer une ombre portée
- Créer un calque à partir de votre ombre portée
- Déformer l’ombre portée
- Créer un canal alpha
- Créer un dégradé dans votre canal alpha
- Flouter la sélection
- Créer un masque de calque
- Envisager la source de lumière et nettoyer les ombres
Étape 1 : Isolez votre objet de l’arrière-plan
Ouvrez la photo que vous souhaitez modifier. Une fois que vous êtes dans le nouveau fichier, ouvrez votre palette de calques en allant dans Fenêtre > Calques. Découpez l’objet de votre photo et placez-le sur un nouveau calque. Donnez à votre nouveau calque un nom qui indique que l’arrière-plan a été supprimé (comme » isolé « ) pour éviter toute confusion avec d’autres calques lorsque vous créez vos ombres.
Vous pouvez vous référer à notre tutoriel sur la façon d’utiliser la baguette magique pour isoler un objet de son arrière-plan.

Cliquez sur l’icône en forme d’œil à côté de votre calque d’arrière-plan pour rendre ce dernier invisible. Ainsi, vous ne pourrez voir votre objet que sur un arrière-plan transparent.

Étape 2 : créer un nouvel arrière-plan derrière votre objet isolé
Dans votre palette Calques, sélectionnez votre calque d’arrière-plan caché. Allez dans Calque > Nouveau calque, ou tapez SHIFT+CONTROL+N (SHIFT+COMMAND+N sur un Mac) pour créer un nouveau calque. Ce calque servira de nouvel arrière-plan.
Remplir le nouveau calque avec une couleur en allant dans Editer > Remplir. En choisissant Couleur dans le menu déroulant, vous avez la possibilité de choisir une couleur personnalisée.


Dans l’exemple ci-dessus, le fond a été créé en superposant plusieurs dégradés sur la couleur de remplissage.
Étape 3 : déterminer la couleur de votre ombre portée
Les ombres ont une couleur, et vous pouvez regarder les ombres de forme sur votre objet pour déterminer quelle doit être la couleur de votre ombre portée.
Repérez une ombre de forme dans votre objet, et utilisez votre outil Pipette pour sélectionner cette ombre.
La couleur sélectionnée apparaîtra comme votre couleur d’avant-plan au bas de votre palette Outils. Double-cliquez sur la nouvelle couleur de premier plan pour faire apparaître la boîte de dialogue d’ajustement Color Picker.

Ajustez votre couleur sélectionnée pour qu’elle soit un peu plus sombre et moins saturée en déplaçant la sélection vers le bas et vers la gauche du champ de couleur. Cliquez sur OK.
Étape 4 : créer une ombre portée
Avec votre calque d’objet isolé sélectionné, cliquez sur le bouton fx en bas de votre palette de calques et sélectionnez Ombre portée.

La boîte de dialogue Ombre portée s’affiche. Créez une ombre portée en réglant la couleur de votre ombre sur votre couleur de premier plan. Les niveaux d’opacité, de distance, d’étalement et de taille ne sont pas si importants pour le moment, car vous ajusterez tout cela plus tard, mais vous pouvez utiliser les valeurs de la capture d’écran ci-dessous comme point de départ.
Une fois que vous êtes satisfait de vos paramètres d’ombre portée, cliquez sur OK.

Etape 5 : créer un calque à partir de votre ombre portée
Allez dans Calque > Style de calque > Créer un calque pour séparer votre ombre portée de son calque. Cela vous permettra de modifier l’ombre indépendamment de l’objet. Une boîte de dialogue d’avertissement pourrait s’afficher lorsque vous allez créer le calque ; si c’est le cas, cliquez simplement sur OK.

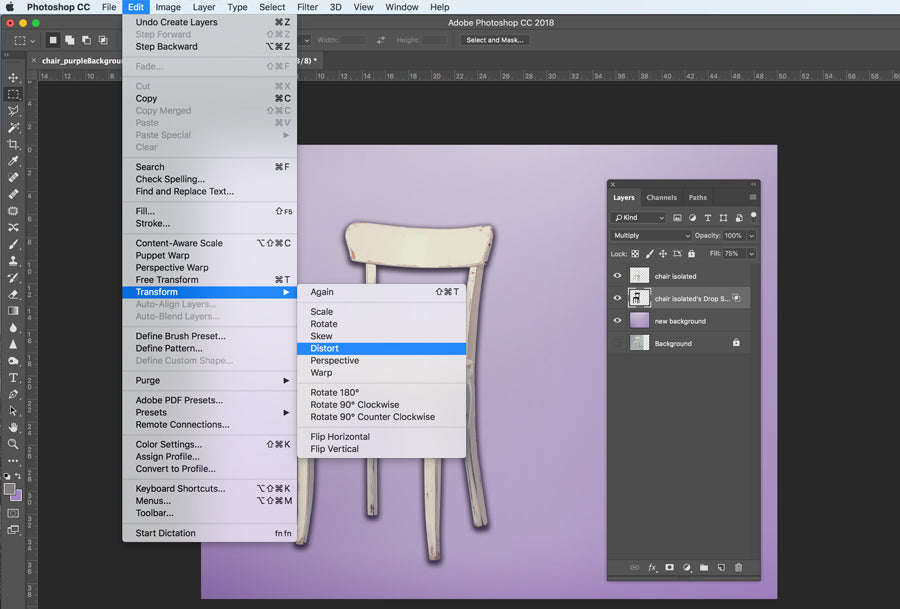
Étape 6 : déformer l’ombre portée
Dans votre palette Calques, sélectionnez le calque d’ombre portée nouvellement créé.
Allez dans Modifier > Transformer > Distorsion pour tirer votre ombre portée vers le sol.

Les connaissances artistiques sont utiles ici ; tenez compte de l’endroit où se trouvent les ombres de forme sur votre objet pour déterminer dans quelle direction l’ombre portée doit tomber naturellement, et pensez au point de fuite de votre image pour déterminer jusqu’où vous devez déformer l’ombre.

Si nécessaire, vous pouvez sélectionner certaines sections de l’ombre et les transformer indépendamment pour vous assurer que l’ombre se connecte à toutes les parties de l’objet qui touchent le sol.
Pour ce faire, définissez le mode de mélange de votre couche d’ombre sur Normal et le remplissage sur 100 %.

Dessinez une sélection autour de la zone de votre ombre que vous devez modifier à l’aide de l’outil Marqueur rectangulaire, puis allez dans Modifier > Transformer > Déformer pour modifier cette partie de l’ombre.

Une fois que vous êtes satisfait de vos modifications, appliquez la transformation et utilisez vos outils Pinceau et Gomme pour » fixer » tous les bords de vos ombres. Ensuite, changez le mode de mélange de votre calque d’ombre portée pour revenir à Multiplier, et réduisez le remplissage de ce calque à 75 %.
Étape 7 : créer un canal alpha
Cette ombre commence à avoir l’air réaliste, mais rappelez-vous que dans la vie réelle, les ombres deviennent plus floues et plus claires à mesure qu’elles s’éloignent de l’objet. Utiliser un canal alpha est un moyen facile de contrôler les zones de l’ombre qui doivent être floues et éclaircies.
Pour créer un canal alpha, allez dans Fenêtre > Canaux pour ouvrir votre palette de canaux. Cliquez sur le menu Palette pour sélectionner Nouveau canal.

Une boîte de dialogue Nouveau canal s’affiche. Vous pouvez garder le nom par défaut, Alpha 1. Sous Indicateurs de couleur, assurez-vous que le bouton radio Zone sélectionnée est choisi.

Étape 8 : créer un dégradé dans votre canal alpha
Dans votre palette Canaux, sélectionnez votre nouveau canal Alpha 1 comme vous le feriez pour un calque. Assurez-vous que la visibilité (icône en forme d’œil à gauche du nom du canal) est activée pour tous les canaux.
Sélectionnez l’outil Dégradé dans la palette Outils. En bas de la palette Outils, assurez-vous que le premier plan est défini sur noir et que l’arrière-plan est défini sur blanc.
Dans la palette Options en haut de la fenêtre de votre application, assurez-vous que le dégradé est défini sur noir vers blanc et que le type de dégradé est linéaire.
Une fois que vos paramètres de dégradé sont corrects, placez votre curseur au point le plus éloigné de votre ombre (ou au-delà) et dessinez le dégradé vers la partie de l’ombre qui est la plus proche de l’objet.

La sélection sera visible sous la forme d’un dégradé rouge superposé à votre image.

Etape 9 : flouter la sélection
Une fois que vous avez créé votre dégradé dans votre canal alpha, vous verrez un dégradé rouge se superposer à votre image, indiquant comment le masque dans le canal interagit avec votre image. Vous pouvez basculer l’icône de l’œil à côté d’Alpha 1 pour rendre le gradient rouge invisible afin qu’il ne soit pas distrayant.
Cliquez sur le canal supérieur dans votre palette de canaux (soit RVB, soit CMJN, selon le mode de couleur de votre image) pour sélectionner vos canaux de couleur et désélectionner votre canal alpha.
Allez dans votre palette Layers pour vous assurer que vous avez toujours votre couche d’ombre portée sélectionnée.
Allez dans Filter > Blur > Lens Blur. Une boîte de dialogue s’affiche vous donnant des contrôles importants sur votre flou.
Vérifiez que la case à côté de Preview est cochée. Sous Depth Map, sélectionnez Alpha 1 dans le menu déroulant Source.
Gardez la distance focale du flou à 0, et cochez la case à côté de Invert.
Faites glisser le Radius sur un nombre élevé (dans cet exemple, il est réglé sur 67). Laissez toutes les autres valeurs à leurs valeurs par défaut. Cliquez sur OK.

Étape 10 : Créez un masque de calque
Allez dans Sélection > Charger la sélection. Choisissez Alpha 1 dans les options déroulantes du canal, et assurez-vous que le bouton radio à côté de Nouvelle sélection est coché.

Cliquez sur OK.
Vous verrez maintenant une sélection se rapprochant des zones les plus sombres du dégradé que vous avez créé dans votre canal alpha.
Sélectionnez l’inverse en allant dans Select > Select Inverse, ou en tapant SHIFT+CONTROL+I (SHIFT+COMMAND+I sur un Mac).
Dans votre palette Calques, cliquez sur l’icône Masque de calque en bas de la palette.
Lorsque le masque sera appliqué, l’ombre semblera » s’estomper » en se retirant au loin. Remarquez que la vignette du masque de calque correspond à la vignette à côté d’Alpha 1.


Étape 11 : considérer la source de lumière et nettoyer les ombres
Enfin, assurez-vous qu’il n’y a pas de portions de votre ombre qui apparaissent du mauvais côté de votre objet. Ainsi, dans l’exemple de ce tutoriel, il ne devrait y avoir aucune instance de l’ombre qui apparaît devant l’objet puisque la source de lumière pousse l’ombre portée derrière l’objet. À l’aide de l’outil Gomme, supprimez soigneusement les ombres qui n’ont pas lieu d’être.
Notez également que les ombres des pieds avant dans l’image de la chaise doivent toucher les pieds arrière de la chaise. La façon la plus simple de recréer ces ombres est de créer un nouveau calque au-dessus de votre objet, puis, en utilisant votre couleur d’ombre, utilisez l’outil Pinceau pour peindre dans les ombres projetées sur le dessus de votre objet. Réglez le mode de mélange du calque sur Multiplier et ajustez l’opacité jusqu’à ce qu’elle corresponde aux ombres environnantes.
Utiliser des variations d’ombres
Si vous placez votre objet dans une autre photo, vous devrez peut-être créer des ombres portées supplémentaires afin de les faire correspondre aux autres ombres du nouvel arrière-plan. Une fois que vous avez finalisé votre première ombre portée, vous pouvez ajouter des ombres supplémentaires dans différentes directions en répétant les étapes ci-dessus pour simuler des sources de lumière supplémentaires.

Vous pouvez également ajuster facilement votre ombre pour qu’elle apparaisse sur un mur derrière votre objet.
Après avoir déformé votre ombre portée (étape 6), sélectionnez la zone de l’ombre qui tombe sur le mur avec l’outil Marqueur rectangulaire et allez dans Modifier > Transformer > Distorsion pour faire remonter l’ombre sur le mur.

Lorsque vous créez votre canal alpha, ajustez vos couleurs pour que la couleur d’avant-plan soit un gris foncé (au lieu du noir), et commencez le dégradé à la base du mur pour que votre flou et votre fondu soient uniformes contre la surface du mur.


Quand utiliser une ombre portée dans le ecommerce
Placer des produits dans différents cadres peut aider les acheteurs à se connecter au produit à un niveau émotionnel. Cependant, si vous utilisez Photoshop pour fusionner le produit dans ce décor, vous devrez donner à ce produit une ombre portée réaliste pour que la photo ait l’air crédible.
Même si vous présentez simplement un produit sur un fond blanc, l’ajout d’une ombre réaliste aide votre produit à se détacher du fond et crée une photo plus réaliste et plus professionnelle.
Les meubles en particulier se prêtent à la technique de l’ombre portée, ajoutant de la dimension et de la profondeur à vos photos de produits sans les aspects techniques de l’éclairage pendant la prise de vue.
Voici un exemple de The Mood Store, où vous pouvez voir des ombres portées ajoutées à plusieurs images :

Vous verrez également cela fréquemment dans la mode, les vêtements et les accessoires. Kubashi, par exemple, ajoute une ombre portée aux photos de produits de chapeaux de baseball pour ajouter de la dimension à une image autrement plate.

La différence entre une ombre portée et une ombre projetée
Créer une ombre réaliste est un processus beaucoup plus compliqué et gratifiant que la simple application d’une ombre portée à un objet. Les ombres portées en elles-mêmes sont à peu près de la même taille et dimension que l’objet. Dans la vie réelle, il est rare que vous rencontriez une ombre qui ressemble à une ombre portée non modifiée. Ajuster votre ombre en une ombre portée tridimensionnelle en utilisant la méthode décrite ci-dessus est essentiel pour que votre ombre ait l’air réaliste.
Étiquettes :
- Comment faire,
- Édition d’images,
- Photoshop

Becky Kilimnik
Bio : Avec plus de 18 ans d’expérience en tant que graphiste, Becky se passionne pour aider les gens à améliorer leur contenu en maîtrisant les logiciels de manipulation d’images. Becky a travaillé avec une variété d’éditeurs éducatifs aux États-Unis et au Royaume-Uni et a enseigné le design dans six universités.