- Lori Kaufman
@howtogeek
- Mise à jour le 1er octobre 2020, 14 :44pm EDT


Pour la plupart des gens, la page de nouvel onglet par défaut dans Chrome fonctionne parfaitement bien pour leurs besoins. Mais si vous préférez choisir vous-même ce qui s’ouvre dans un nouvel onglet, nous avons quelques solutions alternatives pour vous.
Par défaut, lorsque vous ouvrez un nouvel onglet dans Chrome, vous voyez une barre de recherche, le logo de Google et des tuiles de vignettes des sites que vous avez visités le plus souvent. Cependant, vous pouvez personnaliser un peu (pas beaucoup) la page du nouvel onglet par défaut, définir la page du nouvel onglet comme une page vierge, choisir une URL personnalisée à afficher ou installer une extension qui ajoute des fonctionnalités à la page du nouvel onglet. Lisez la suite pour découvrir ce qui fonctionne le mieux pour vous.
Personnaliser la page Nouvel onglet par défaut
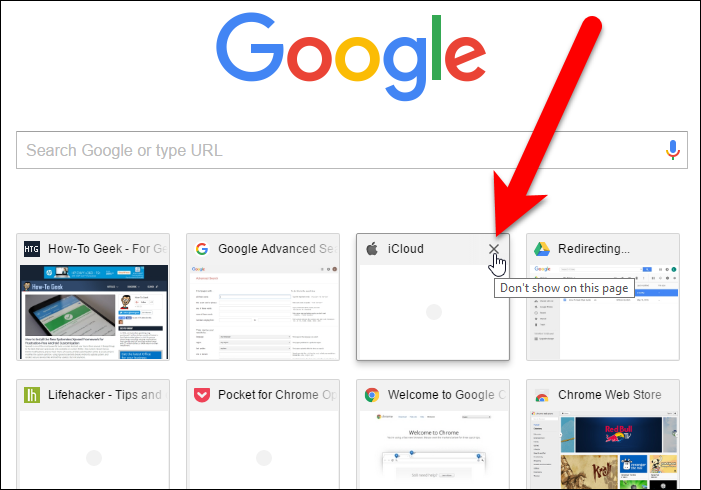
Débutons avec la page Nouvel onglet par défaut de Chrome. Chrome ajoute automatiquement les liens vers les pages Web que vous avez visitées le plus souvent sous forme de tuiles. La seule façon de personnaliser la page Nouvel onglet par défaut est de supprimer les tuiles de la page. Pour ce faire, déplacez votre souris sur la tuile que vous souhaitez supprimer et cliquez sur le bouton « X » qui devient disponible dans le coin supérieur droit de la tuile.

Un message s’affiche au bas de la page Nouvel onglet indiquant que la vignette a été supprimée. Vous pouvez récupérer la vignette en cliquant sur le lien « Annuler ».

Les tuiles sont créées à partir de votre historique de navigation. Lorsqu’une tuile est supprimée, le lien associé dans votre historique de navigation n’est pas supprimé. Donc, si vous voulez restaurer toutes les tuiles que vous avez supprimées, vous pouvez le faire en cliquant sur le lien « Restaurer tout » en bas de la page Nouvel onglet.
Le message et les liens en bas de la page Nouvel onglet disparaissent après un peu, mais vous pouvez cliquer sur le « X » pour les supprimer manuellement.
Afficher une page vierge
Si vous ne voulez rien sur la page Nouvel onglet, vous pouvez la rendre vierge. Il existe deux extensions simples qui vous donneront une page de nouvel onglet vide.
L’extension Blank New Tab Page fait exactement ce qu’elle dit : lorsque vous ouvrez un nouvel onglet, il est complètement vide.

Mise à jour : l’extension que nous avons recommandée ci-dessous n’est plus disponible.
Blank New Tab Page with Bookmarks Bar est également explicite. Contrairement à Blank New Tab Page, cette extension vous montrera une page blanche avec votre barre de signets le long du haut. Même si vous avez désactivé la barre de signets (menu Chrome > Signets > Afficher la barre de signets ), elle affichera vos signets temporairement sur la page du nouvel onglet, ce qui peut être pratique.

Ajouter votre propre URL
Mise à jour : l’extension que nous vous recommandions ci-dessous n’est plus disponible. Nous vous recommandons d’essayer New Tab Redirect à la place.
Vous pouvez également afficher l’un de vos sites favoris, comme How-To Geek, sur la page du nouvel onglet. Cependant, ce n’est pas une fonctionnalité intégrée dans Chrome, nous devons donc installer une extension. La plus simple que nous ayons trouvée et qui fonctionne bien est New tab URL. La seule autorisation de cette extension est « Remplacer la page que vous voyez lors de l’ouverture d’un nouvel onglet », donc celle-ci devrait être sûre. (Nous recommandions auparavant l’extension Remplacer la page du nouvel onglet, mais elle n’existe plus.)
Installez l’extension New tab URL, puis cliquez sur le bouton qui est ajouté à la barre d’outils. Sélectionnez « Options » dans le menu déroulant.

Entrez l’URL de la page Web que vous souhaitez afficher sur la page Nouvel onglet dans la zone d’édition et appuyez sur Ctrl+Enter sur votre clavier.

La prochaine fois que vous ouvrez un nouvel onglet, l’URL que vous avez choisie s’affiche sur la page Nouvel onglet.

Améliorer la page Nouvel onglet avec des fonctionnalités supplémentaires
D’autres extensions créent entièrement leurs propres pages Nouvel onglet, avec des fonctionnalités différentes et beaucoup de personnalisation, comme l’ajout et la réorganisation des tuiles sur la page, l’affichage de vos signets et des onglets récemment fermés, et la modification de l’arrière-plan et du style de la page,
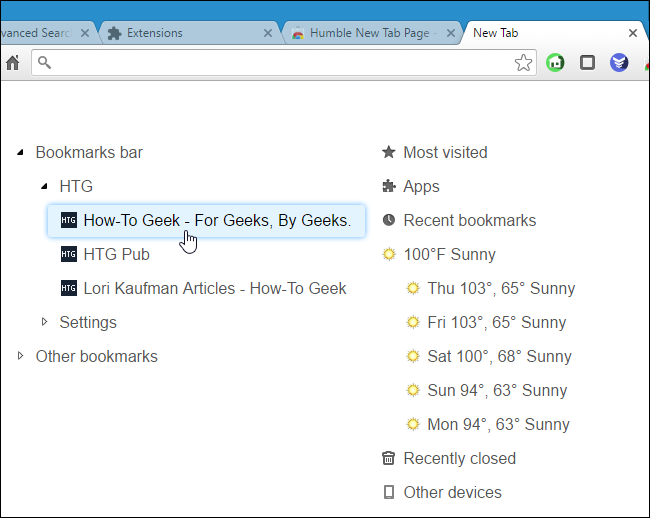
Nous avons testé plusieurs extensions qui améliorent la page Nouvel onglet et en avons trouvé une, appelée Humble New Tab Page, qui possède plusieurs fonctionnalités utiles qui s’affichent sur un nouvel onglet dans une mise en page simple et facile à utiliser. Elle affiche des éléments tels que vos signets, les sites les plus visités, les applications, les signets récents, les onglets récemment fermés et même la météo.

Installer l’extension Humble New Tab Page, ouvrir un nouvel onglet, puis cliquer sur la petite icône de clé à molette dans le coin supérieur droit de la page pour accéder aux options.

Une fenêtre popup avec quatre onglets s’affiche sur le côté droit de la page. L’onglet Paramètres permet de modifier les Paramètres en haut, de choisir le Contenu à afficher sur la page Nouvel onglet, et de spécifier un emplacement et Celsius ou Fahrenheit pour la météo, si vous choisissez de l’afficher. Un bouton de la barre d’outils permet également d’accéder à la fenêtre contextuelle des Options.

Vous pouvez modifier l’apparence et le style à l’aide de l’onglet Apparence. Définissez la police, les couleurs, la mise en page, les points forts et l’animation. Vous pouvez même choisir votre propre image d’arrière-plan.

Si vous souhaitez utiliser cette extension dans un autre profil ou sur un autre ordinateur, vous pouvez sauvegarder vos paramètres. Pour ce faire, cliquez sur l’onglet « Importer/Exporter » dans la fenêtre contextuelle des paramètres. Sélectionnez le texte dans la zone « Exporter les paramètres », copiez-le, collez-le dans un fichier texte et enregistrez-le. Pour restaurer vos paramètres, copiez les paramètres du fichier texte et collez le texte dans la zone Paramètres d’importation.

Pour ceux d’entre vous qui ont de l’expérience avec les feuilles de style en cascade, vous pouvez les utiliser pour personnaliser davantage l’apparence de la page Nouvel onglet. Pour ce faire, copiez le code CSS de la case CSS générée, modifiez les valeurs dans un éditeur de texte, puis copiez et collez le code CSS révisé dans la case CSS personnalisée.

Vous pouvez également réorganiser les éléments de la page en les faisant glisser. Vous verrez une ligne noire indiquant où l’élément sera placé. Vous pouvez même créer des colonnes supplémentaires en faisant glisser et en déposant un élément jusqu’à ce que vous voyiez une ligne noire verticale.

Il existe de nombreuses autres extensions disponibles dans le Chrome Web Store qui vous permettent de personnaliser la page Nouvel onglet de diverses manières. Parcourez-les si aucune de celles mentionnées ci-dessus ne correspond à votre style ; vous trouverez certainement quelque chose qui vous plaira.
Lori Kaufman est une experte en technologie avec 25 ans d’expérience. Elle a été rédactrice technique senior, a travaillé en tant que programmeur et a même dirigé sa propre entreprise multilocale.Lire la bio complète »
.